【SEO初心者向け】画像が教えるSEOの秘密【alt属性】オルトタグの力を最大限に活用しよう
検索エンジン最適化(SEO)はウェブサイトの成功において不可欠な要素です。その中でも、画像の最適化はしばしば見落とされがちですが、実はオルトタグと呼ばれる小さな要素が、検索エンジンランキングの向上に大いに寄与しています。この記事では、「alt属性」オルトタグの重要性や最適な活用方法について解説します。
【alt属性】オルトタグとは何か?
オルトタグ(alt属性)は、HTMLコード内で使用される要素で、画像に関連するテキスト情報を提供します。このテキストは、画像が読み込まれない場合や視覚障がい者がウェブページを利用する際に、代替として表示されます。オルトタグにはキーワードや画像の内容を簡潔に説明するテキストを記述することが求められます。
【alt属性】オルトタグのSEOへの影響
検索エンジンはテキスト情報を理解しやすいため、画像にもその情報を提供することが重要です。オルトタグに適切なキーワードや説明を含めることで、検索エンジンは画像の内容を正確に理解し、関連する検索クエリでの表示が向上します。これにより、ウェブサイトはより多くのユーザーにアクセスされ、ランキングも向上する可能性があります。
【alt属性】オルトタグの最適な活用方法
- 具体的な説明: オルトタグには画像の内容や意味を具体的に説明するテキストを含めましょう。例えば、風景写真なら「美しい山々の風景」、商品画像なら「新作スマートフォンのイメージ」などが適切です。
- キーワードの活用: ウェブサイトのテーマやコンテンツに関連するキーワードをオルトタグに組み込むことで、特定の検索クエリにおいて上位表示が期待できます。ただし、自然で読みやすい形でキーワードを組み込むことが重要です。
- 重要なページに重点的に: 特に重要なページやランディングページにおいて、オルトタグの最適化に重点を置くことで、そのページのSEO効果を最大化できます。
【alt属性】オルトタグの設定方法
オルトタグ(Altタグ)の設定方法は、ウェブサイトやブログを管理しているプラットフォームによって異なりますが、一般的には以下の手順になります。ここでは、代表的なウェブサイト管理プラットフォームであるWordPressとHTMLにおける設定方法を紹介します。
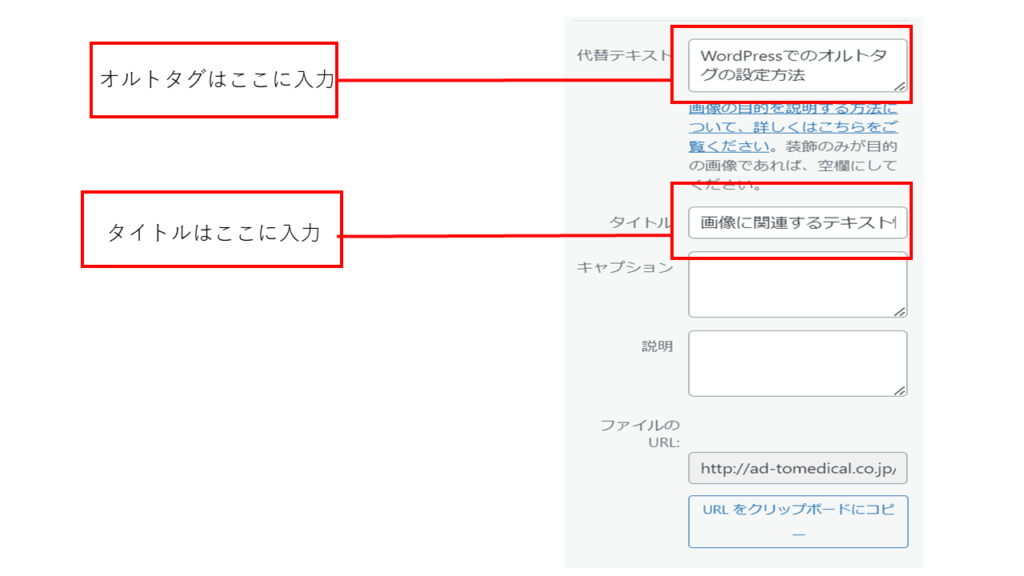
WordPressでのオルトタグの設定方法
- 記事やページの編集画面にアクセス: WordPressのダッシュボードにログインし、オルトタグを設定したい記事やページの編集画面にアクセスします。
- 画像の選択またはアップロード: 画像を挿入している場合は、対象の画像をクリックして選択します。新しい画像を挿入する場合は、「メディア」セクションからアップロードします。
- オルトテキストの入力: 画像の詳細設定画面で、「代替テキスト」または「オルトテキスト」といった項目があるはずです。このフィールドに適切なオルトテキストを入力します。
- 変更を保存: オルトテキストを入力したら、「変更を保存」または「更新」ボタンをクリックして、編集内容を保存します。

これで、設定したオルトテキストが画像に関連付けられ、WordPressはその情報をHTMLコードに自動的に挿入します。これにより、検索エンジンが画像を理解しやすくなり、アクセシビリティも向上します。
HTMLでのオルトタグの設定方法
HTMLコード内で画像にオルトタグを設定する場合は、以下のようなコードを使用します。
<img src=”画像のURL” alt=”代替テキスト”>
オルトタグを付けたい画像がimage.jpgであれば、次のように書きます。
<img src=”image.jpg” alt=”代替テキスト”>
この代替テキストには、画像の内容や意味を簡潔に説明するテキストを入力します。
オルトタグはSEOにとっても重要な要素であるため、適切なテキストを設定することで、検索エンジンが画像を正しく理解しやすくなります。
まとめ
「alt属性」オルトタグの適切な活用は、ウェブサイトの検索エンジンランキングを向上させ、ユーザーエクスペリエンスを向上させる重要な手段と言えます。画像が伝える情報はSEOにおいても大きな役割を果たすため、オルトタグの最適化はウェブサイト運営者にとって欠かせないスキルと言えるでしょう。これからは、画像とテキストの相乗効果を最大限に引き出すために、オルトタグの活用を見直してみてははいかがでしょうか。

株式会社アドメディカル代表。大学卒業後、大手予備校に就職。学生募集に携わる。特にデジタル領域に力を注ぎ、ホームーページのSEO・MEO対策、インターネット広告、コンテンツマーケティングを中心に売上拡大。少子化が進む教育業界で毎年120%売上を伸ばす。独立後は、予備校時代のノウハウと人脈を生かし、富裕層向けの広告プランニング、SEO・MEO・インターネット広告のインハウス(内製)化のサポートを中心に事業展開。








